I hope you enjoy
I Am Front-End
Developer
PHP / TEAMPROJECT / JAVASCRIPT / DEVELOPMENT
PHP
TEAM PROJECT
TEAM PROJECT
Teamwork has been a positive experience for me
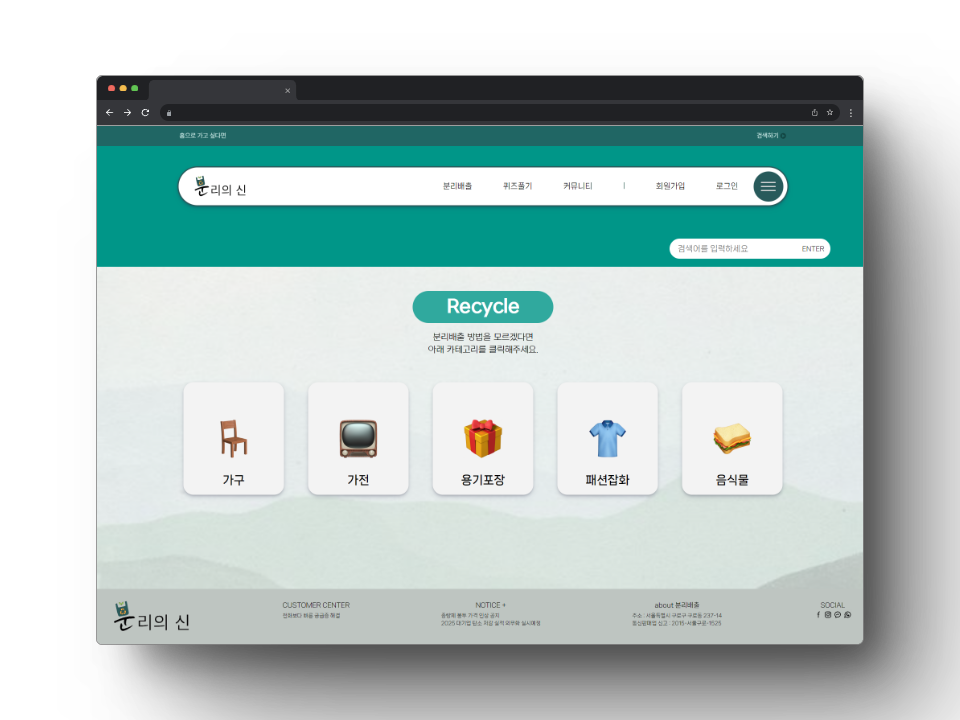
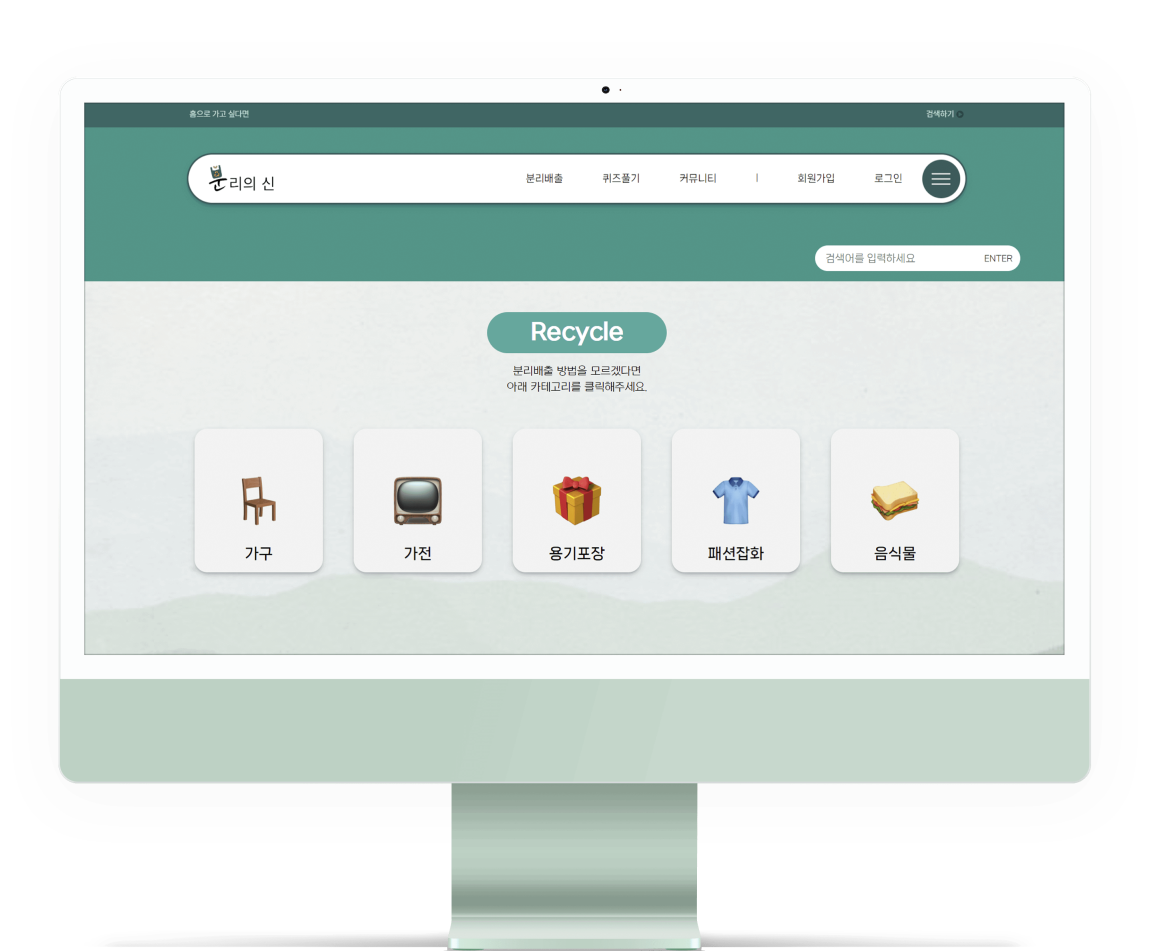
분리의신은 일상 생활 속에서 발생하는 잘못된 분리배출을 알려주고, 간편한 검색을 통해 올바른 배출 방법을 안내하는 웹사이트입니다.
처음 접해본 PHP를 통해 여러 시행착오를 격으면서 많은 경험을 하였고, 사용자의 피드백을 통해 더 나은 서비스를 제공하는 방향으로 개선하고 싶습니다.
프로젝트를 통해 팀원과의 협업의 중요성을 배우는 계기가 되었습니다.

REACT / BLOG / NODEJS /JAVASCRIPT / BACKEND
REACT
BLOG SITE
BLOG SITE
Challenges make me grow
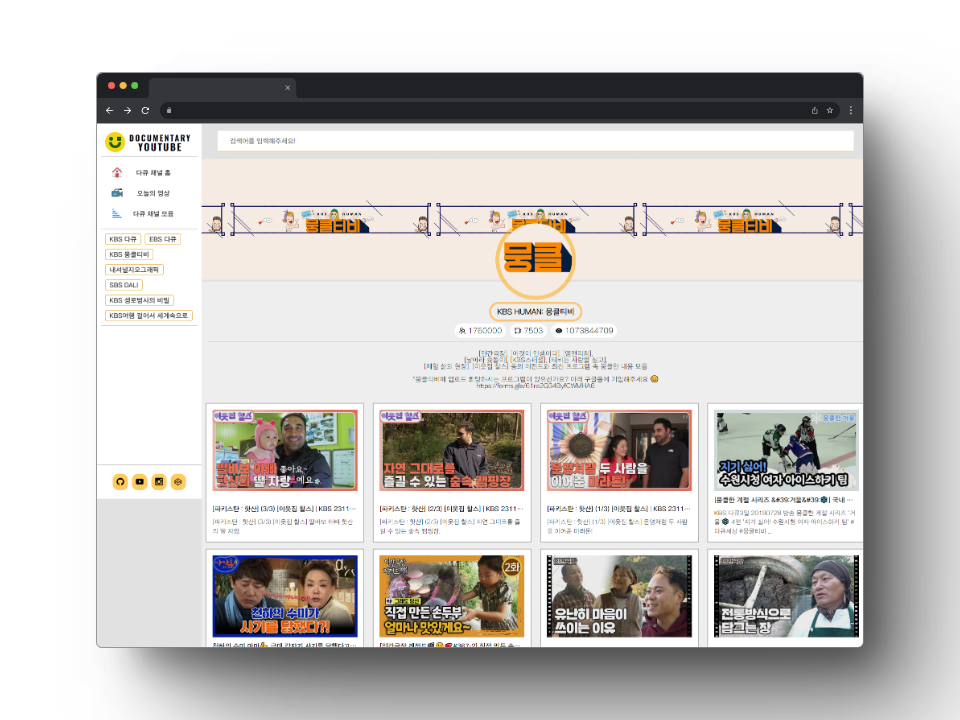
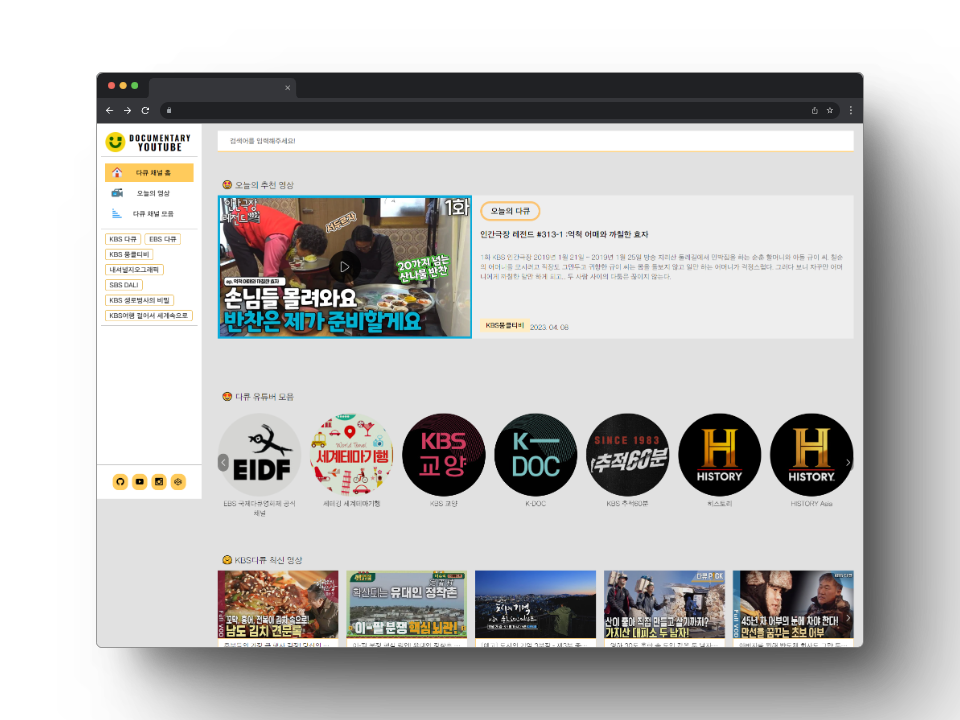
리액트 기반 블로그 사이트는 게시판과 함께 사용자 친화적인 디자인을 제공합니다. Sass를 도입하여 스타일을 보다 효과적으로
다루었고, 더
많은 기능을 쉽게 추가할 수 있는 구조를 갖추었습니다. 프로젝트를 로컬에서 실행하려면 간단한 몇 가지 단계만 따르면 되며, 누구나 기여할 수 있는 환경을
조성했습니다. 검색, 태그, 사용자 인증과 같은 다양한 기능을 통해 블로그를 확장하는 데 최적화되어 있습니다.

VUE / USEAPI / JAVASCRIPT / DEVELOPMENT
VUE
MOVIE SITE
MOVIE SITE
Do not be afraid of failure
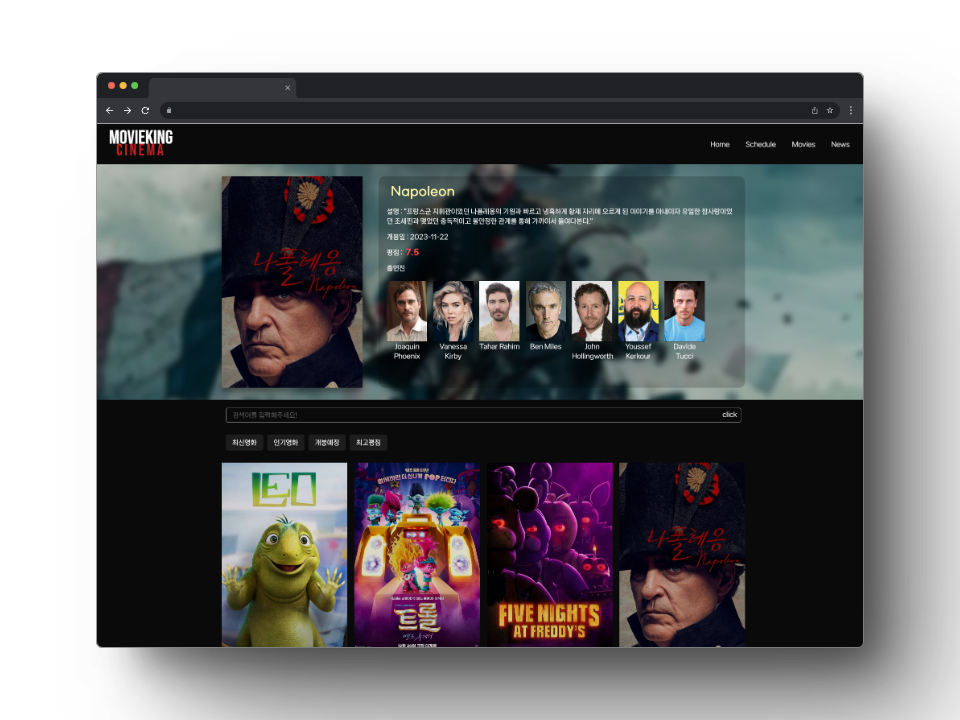
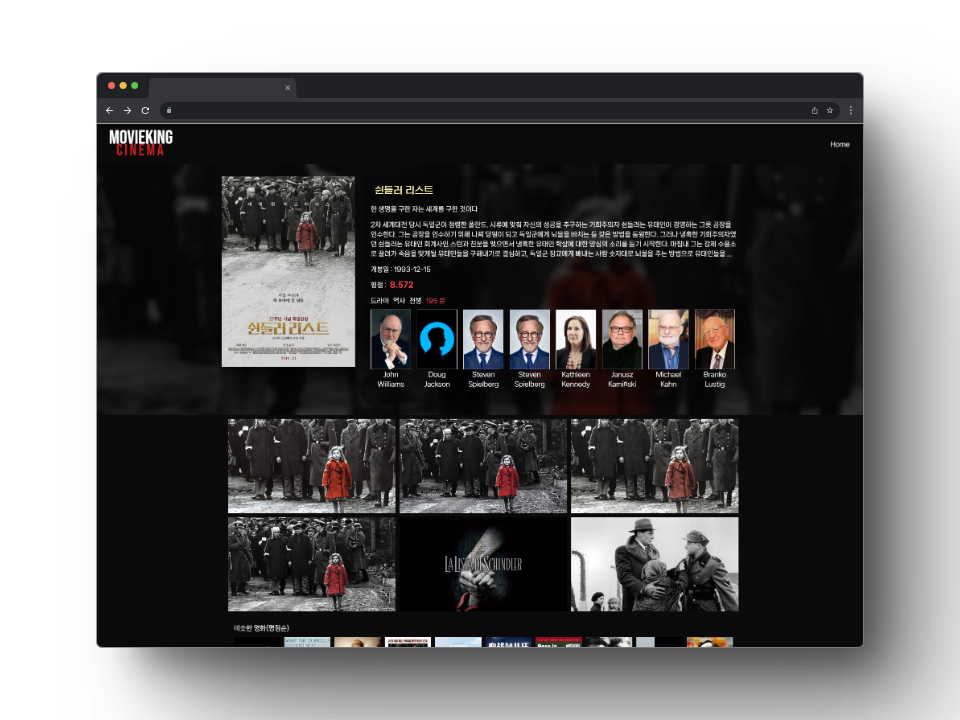
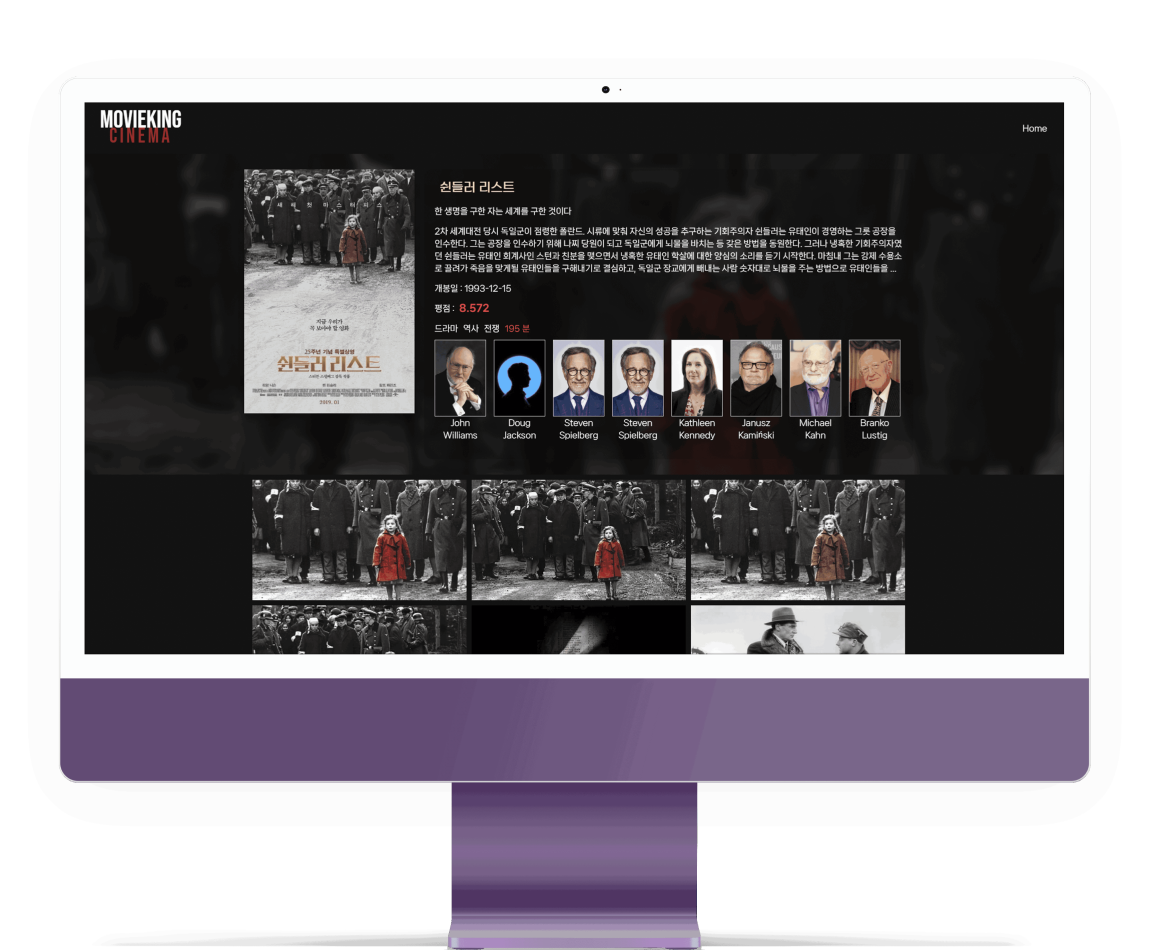
MovieKing은 Vue.js의 다양한 기능을 활용하여 영화 정보를 편리하게 찾고 공유할 수 있는 플랫폼을 제공합니다.
최신영화, 인기영화, 개봉영화, 최고평점를 카테고리별로 볼수 있고,
영화 목록을 클릭하면 해당 영화의 상세 정보를 볼 수 있습니다. 상세 정보에는 영화의 장르, 러닝타임, 출연진 등의 정보가 포함됩니다. 또한, 영화의 썸네일을
클릭하면 예고편을 볼 수 있는 링크도 제공됩니다.

FRONTEND
WEBSITES
WEBSTANDARD
CREATIVE
SCROLL DOWN
Want to see
my site?
my site?

SITE
WEBSTANDARD / JAVASCRIPT / HTML5
SCROLL DOWN
Do You Want To Know
More About Me?
More About Me?
About Me
M.Huns Portfolio 2023
I am a creative
developer

Info
> Name이명훈
> Emailaudgns722@gmail.com
> Phone01085745734
> Kakaoaudgns722
> Emailhttps://github.com/audgns722
Front-End
> Javascript
> ReactJS
> VueJS
> VieJS
> NextJS
> Html5
> Css3
Back-End
> Php
> NodeJS
> MongoDB
Thank you
For Watching
Comment
반갑습니다.
반갑습니다.
Contact Me







반갑습니다.
/ MyeongHun